创建 Slider
创建 slider
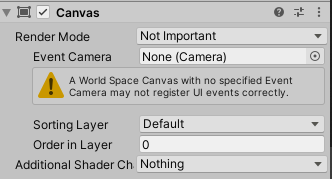
设置 canvas 的 Render mdoe 为 world space / 或者为 not important

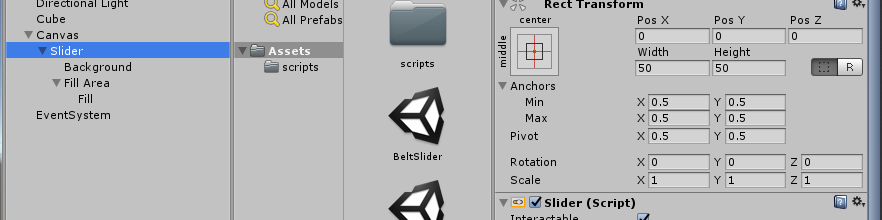
删除 handle slider area

这时候,如果修改 Slider 的 value,你会发现有进度条的效果出现
环形效果
设置 background 和 fill
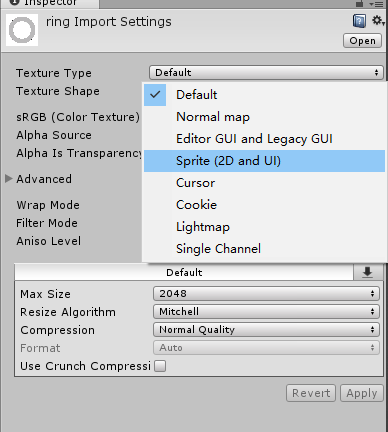
source img加载环形sprite
(导入图片时,需要修改导入图片的属性,转为sprite,再点击Apply,这样才能够使用)

修改 slider 的 Rect 组件
设置 slider 的 width height
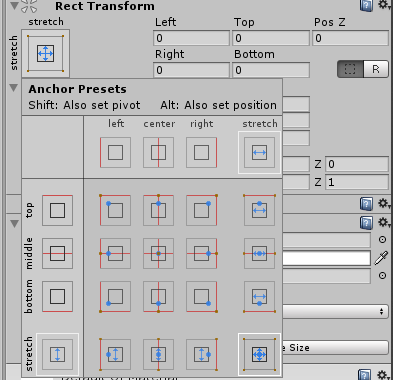
将 canvas 下的所有对象(包括子对象)的锚点都设置为 stretch
在锚点设置中,按住 Alt 点击最右下角的预置方式即可

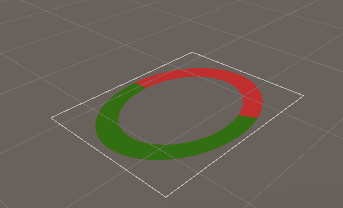
修改后的效果,已经有环形血条的效果了

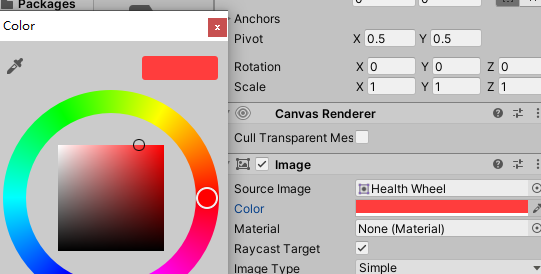
设置颜色
设置颜色
background 设置红色的背景色

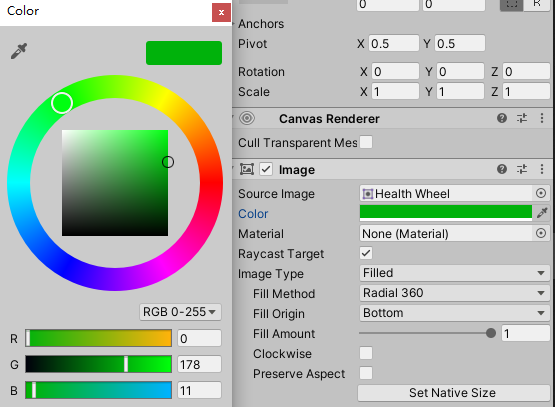
fill 设置填充的前景色,设置为绿色

可以加上一点透明度,看起来更舒适
但是这时候如果调整 Slider 的 Value 值,你会发现血条并不是以预期的状态填充
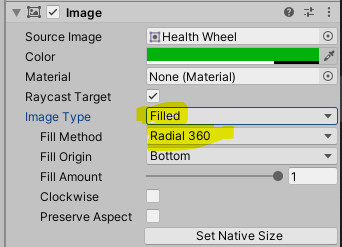
修改图片类型
将 image type 改为 filled ,Fill Method 设置为 Radial 360,调整 fill amount 查看效果
(Fill Origin 控制初始的填充点位置,Clockwise 调整填充的方向,其他效果可以自行探索)


挂载到物体上
在 Hierarchy 视图中,将 canvas 拖动到角色 cube 下,设置位置坐标都为 0
修改 Y 坐标,调整垂直方向的位置

脚本交互
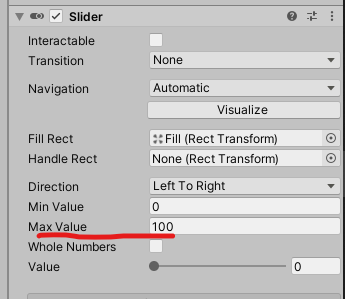
Slider 的 Max Value 和 Min Value 控制血条的前景长度
在脚本中,只需要获取 Slider 后,修改 Slider.value 属性即可

小结
-
环形血条由于是在整个3D空间范围内存在的,非 2D,所以需要使用 World Space 这种 3D 分布方式
-
画布
Canvas- 画布
Canvas相当于需要显示血条对象的一个附属组件(*****任何 UI 对象在离开Canvas后都无法独立存活) - 将画布的所有子对象的锚点设置在四个最外的边界,保证修改
Canvas的大小时,其子对象也会随之一起变化
- 画布
-
制作的血条形状与
background和fill对象的image组件的source image属性有着密切的关系,血条的形状取决于它 -
fill的图片类型决定了血条的填充效果